Cara mudah lainnya untuk mempercepat dan optimisasi website/WordPress adalah dengan mengkompres foto atau gambar (image). Sebuah halaman atau artikel bisa terdiri dari beberapa gambar, dan semakin banyak dan besar gambar maka halaman itu akan semakin berat dan lambat untuk diload. File media/gambar/foto bisa memakan tempat sampai 50-75% dari ukuran (size) halaman tersebut, membuat file gambar yang lebih kecil akan meningkatkan kecepatan loading website secara signifikan. Cara untuk mengkompresi gambar tidak sulit, gratis, tanpa skill dan kode yang rumit, sehingga tidak ada lasan untuk para blogger untuk tidak mengoptimalkan gambarnya.
Cara cek kapasitas gambar
Bagaimana kita tahu berapa banyak gambar yang perlu diloading pada halaman website kita? Cara termudah adalah dengan tool website test, seperti pingdom tool, GT Metrix, atau Google LightHouse. Tool ini akan memberikan informasi yang jelas berapa persen picture mengambil kapasitas website dan berapa banyak request yang diperlukan untuk meloading gambar.
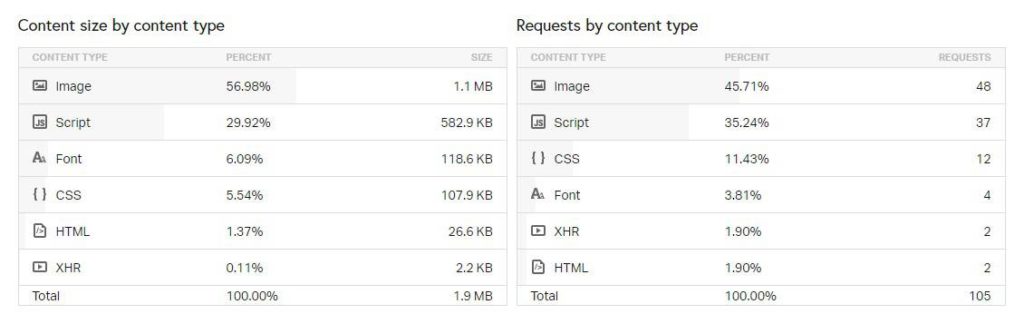
Berikut ini adalah contoh untuk hasil yang didapat sebuah website woocommerce dari pingdomtool:

Untuk halaman depan (front page) total size adalah 1.9 MB, dengan sekitar 56% (1.1 MB) adalah gambar/image, dengan 48 request untuk gambar yang akan ditampilkan.
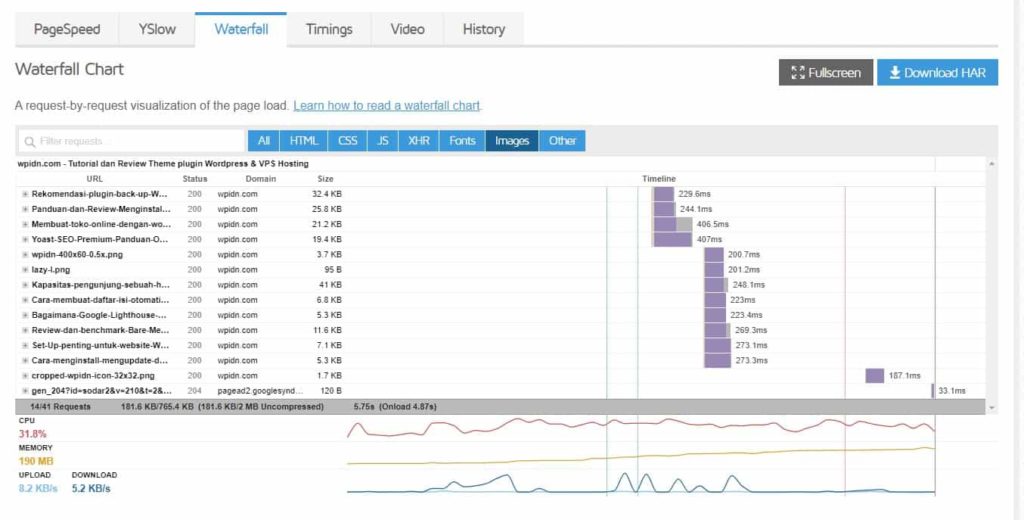
Untuk melihat timing dan ukuran per gambar GTMetrix memberikan laporan yang lebih lengkap, contohnya seperti ini:

Data ini didapat dari tab Waterfall, pilih image, dan nonaktifkan yang lain. Disini kita bisa melihat ukuran gambar-gambar yang ada di halaman tersebut sekalian dengan waktu loadnya. Kita juga bisa mengatur urutannya berdasarkan besar ukuran file gambarnya untuk mengetahui gambar yang berukuran paling besar.
Ukuran halaman yang terlalu besar, akan menyedot bandwith lebih banyak, tergantung dari kapasitas website dan hosting/VPS, semakin banyak pengunjung yang datang bersamaan akan membuat loading yang semakin lambat dan mungkin juga membuat server 404/error.
Terutama untuk logo website, usahakan memakai ukuran yang kecil, karena gambar logo website biasanya akan kita loading di semua halaman. Ukuran logo yang terlalu besar, akan membuat semua halaman kita menjadi berat. Usahakan ukuran gambar logo tidak lebih besar dari 25 KB saja. Atau kalau perlu pakai text untuk membuat logo di mobile.
Kebanyakan pengunjung datang ke website (lebih dari 85%) melalui device mobile/smarphone atau layar yang kecil, sehingga sebenarnya file dan ukuran foto yang kita tampilkan tidak harus yang beresolusi terlalu tinggi, terlalu tajam, karena akan dilihat dari layar kecil, pixelnya tidak terlalu banyak seperti monitor PC/laptop, sehingga gambar yang terlihat kurang tajam di PC/laptop pun masih akan terlihat jelas di smartphone.
Jangan terlalu takut untuk mengkompres gambar, memang beberapa website tertentu membutuhkan gambar yang detail, mulus dan terang, tetapi sebanrnya kita masih bisa mengatur seberapa kecil file foto akan dikompres tanpa mengurangi kualitas gambarnya sendiri. Kecepatan loading website adalah salah satu faktor SEO yang bisa menaikkan peringkat website, tetapi juga harus memikirkan kepuasan pengunjung.
Jenis format gambar
Jenis gambar yang bisa dimunculkan pada website dan WordPress pada pengaturan default adalah: JPG, JPEG, PNG, ICO, and GIF .
- JPG dan JPEG (Joint Photographic Experts Group): format gambar yang paling umum untuk gambar, bisa menampilkan 1 juta pilihan warna, dengan kualitas dan ukruan yang relatif seimbang.
- PNG (Portable Network Graphics): Format gambar PNG mensupport lossless compression, yang artinya bisa menampilkan gambar dengan warna yang tajam dan cerah, serta bisa dibuat dengan background transparant, sehingga ukuran filenya lebih besar jadi JPG. Biasanya dipakai untuk logo, infographic, gambar header yang perlu tampilan yang optimum.
- GIF (Graphics Interchange Format): format gambar yang menssupport animasi dan statis. Format GIF hanya mensupport 256 warna, sehingga ukuran filenya lebih kecil.
- SVG (Scalable Vector Graphics): tidak bisa dipakai langsung di WordPress (bukan format default), karena bisa mengandung kode XML yang bisa tidak aman untuk sekuriti. Format SVG biasnya dipakai untuk gambar vector dengan bentuk garis-garis yang tajam. Agar bisa memekai SCG di WordPress, bisa menambahkan plugin Safe SVG.
Format gambar Webp (Next-gen)
Webp adalah format gambar web yang mendukung format lossless dan lossy dan kompresi yang sangat tinggi, mempunyai kemampuan untuk background transparant juga. Format gambar webp spesifik dibuat oleh Google untuk membuat format gambar dengan ukuran yang lebih kecil dari JPG, PNG, GIF tetapi memiliki tampilan yang tidak (jauh) berbeda.
Jika pada speed test tool kita melihat istilah “Serve images in next-gen formats ” maksudnya adalah mengganti format gambar dengan webp agar lebih ringan.
Kualitas gambar webp memang tidak terlalu banyak berbeda dengan gambar non-webp, dengan ukuran file yang lebih kecil, tetapi pada beberapa gambar, ketika di zoom akan lebih terlihat pecah. Masalah lainnya adalah belum semua browser mendukung webp, alias belum bisa menampilkan webp. Sudah 80% of browser yang mendukung format gambar WebPtermasuk Chrome, Firefox, and Edge. Safari akan mensupport WebP pada versi 14 yang akan segera direlease tahun 2020 ini. IE (Internet Explorer) dan browser versi lama yang tidak diupdate tidak mendukung webp.

Termasuk WordPress juga belum medukung webp, agar bisa mengupload webp kita harus mengedit functions.php atau menambahkan plugin seperti: WP Enable WebP dan lainnya.
Untuk mengkonfigurasi agar webp bisa tampil sempurna di WordPress jugaperlu pengaturan tambahan, karena kita perlu membuat redirect ke jpg atau gambar lain jika browser yang masuk ke website kita masih belum mendukung webp, atau tampilan gambarnya akan kosong. Terutama untuk yang memekai webserver NGINX, maka konfigurasinya akan lebih rumit lagi.
Sudah banyak website yang memakai webp ini, contoh saja website online store atau marketplace besar yang mempunyai banyak gambar seperti bukalapak, lazada, jd.id sudah memakai webp untuk gambar yang ditampilkan di websitenya.
Wpidn tidak memakai webp, karena dari apa yang telah saya coba, tidak selamanya webp mempunyai ukuran gambar yang lebih kecil dari jpg/png. Dengan cara kompres yang baik, file jpg masih bisa dikompres dengan ukuran yang sama atau malah lebih kecil dari webp, jadi saya masih setia dengan jpg.
Cara kompres gambar otomatis dan manual
Untuk membuat ukuran foto yang lebih kecil dan mengoptimasi kualitasnya, bisa dilakukan dengan cara otomatis ataupun manual. Cara otomatis lebih cepat, tetapi kadang tidak memberikan hasil sesuai dengan apa yang kita harapkan. Car amanual lebih lama, tetepi hasilnya biasanya lebih optimum dan lebih bisa disesuaikan dengan kebutuhan kita.
Plugin kompres dan optimisasi foto
Cara mengkompresi gambar yang paling mudah dan banyak dipakai orang untuk WordPress adalah dengan mengistall plugin tambahan. Banyak plugin gratis untuk mengkompres gambar, tetapi memiliki beberapa keterbatasan, dan untuk fungsi yang komplit harus beli/berbayar. Tetapi beberapa plugin WordPress kompresi gambar terbaik gratis yang mungkin sudah cukup untuk kita pakai pada website kita:
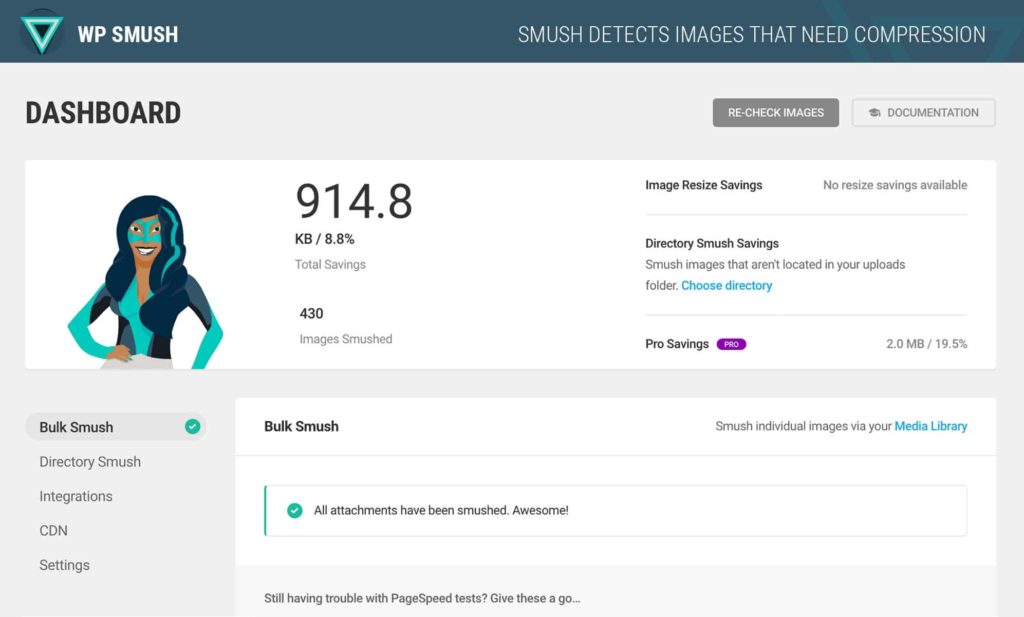
- Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Smush compress image dan optimizer merupakan plugin yang plaing populer dan paling banyak diinstall, ada sekitar 1 juta pengguna saat ini. Untuk versi gratis, plugini ini menawarkan fitur yang melimpah, dan kelebihan utamanya adalah tidak memiliki limit atau batas jumlah gambar yang bisa dikompres. Selain itu juga terdapat fitur loseless compression untuk level kompresi yang lebih tinggi, lazy load untuk mempercepat waktu loading, bulk untuk mengkompres banyak gambar sekaligus, image resizing untuk mengganti ukuran gambar, dan menggunakan Smush API sehingga tidak terlalu memberatkan kinerja CPU server kita.

- Image optimization & Lazy Load by Optimole
Optimizer gambar Optimole menawarkan banyak fitur yang berbeda dan sangat menarik, seperti auto optimizer yang akan mengoptimasi gambar secara otomatis, untuk gambar yang akan kita upload ataupun untuk gambar yang sudah kita upload, dengan memakai teknologi cloud dan CDN (Content Delivery network). Fitur cloud membuat gambar asli tidak akan terganggu, image yang dioptimize akan tersimpan di cloud (server Optimole), dan gambar akan dilayani lewat CDN dengan 200+ lokasi di dunia, sehingga memberikan kecepaatan loading yang lebih cepat. Tetapi keterbatasan utamanya adalah, untuk versi gratis hanya melayani 5 ribu visit per bulan, atau sekitar 166 tayangan gambar perhari. Untuk website dengan pengunjung di atas 100 perhari mungkin sudah tidak cukup lagi, harus mengupgrade ke versi berbayarnya untuk dapat terus menggunakan fitur ini.
- Compress JPEG & PNG images
Plugin oleh TinyPNG ini cukup bagus untuk mengkompresi gambar, bisa mengurangi ukurna sampai sekitar 40%, sekaligus mengoptimasi gambar sesuai sengan ukuran browser pengunjung. Mensupport gambar retina 2x, dan kompatible dengan WP Offload S3, termasuk optimisasi gambar yang sudah tersimpan di HDD hosting/VPS kita. Untuk versi gratis, batasannya adalah 100 gambar per bulan, termsauk tumbnail, jadi untuk yang hanya mengupload 1 post seminggu atau memakai sdikit gambar, plugin ini cocok untuk dipertimbangkan.
- ShortPixel Image Optimizer
Plugin ShortPixel ini mempunyai rating yang cukup tinggi (4.5), dan mempunyai kelebihan unik, yaitu bisa melayani gambar webp dan tidak hanya mengkompres file gambar dan animasi tetapi juga format file pdf. Kita bisa mengintegrasikan dengan cloudflare dengan API atau token, untuk menampilkan gambar lewat CDN. Tidak ada batasan ukuran file gambar yang bisa dioptimasi, batasan untuk versi gratis adalah hanya untuk 100 gambar (credit) per bulan, untuk menambah credit harus membeli, $5 untuk 5000 credit.
Perbandingan hasil dari beberapa kompres foto dari beberapa plugin Wordpress:
| PLUGIN | Ukuran asli | Setelah optimasi | Penghematan ukuran | Tipe Kompresi |
|---|---|---|---|---|
| Optimole | 301 KB | 34 KB | 88.7% | Lossy and Lossless |
| Imagify | 301 KB | 67 KB | 77.7% | Lossy |
| TinyPNG | 301 KB | 79.7 KB | 73.5% | Lossy |
| ShortPixel | 301 KB | 90.4 KB | 69.96% | Lossy |
| Smush | 301 KB | 247 KB | 17.9% | Lossless |
| EWWW | 301 KB | 257.4 KB | 14.6% | Lossless |
Kompres gambar manual
Saya sendiri lebih memilih kompresi manual, walaupun langkahnya tidak semudah dengan plugin, tetapi tidak ada batasan gambar, gratis, tidak menambah file/folder di HDD dan databse, serta tidak menambah beban pada server hosting/VPS. Metode kompresi gambar manual mungkin akan terasa lebih lama pengerjaannya pada awalnya, tetapi jika sudah terbiasa beberap kali melakukannya, maka kita bisa bisa melakukannya dengan cepat.
Ada banyak pilihan tool dan software yang bisa kita pakai, tetapi saya lebih memilih memakai tool kompres gambar online, lebih simple, gratis, dan memberikan hasil yang optimal. Selain yang memberikan kompres terbaik, sebaiknya cari tool online yang bisa mengupload banyak gambar sekaligus, dan mempunyai pilihan tingkatan kompres, supaya bisa memilih level kaulitas gambar atau ukuran file yang menjadi prioriti utama.
Tool kompresi gambar terbaik yang saya pernah pakai:
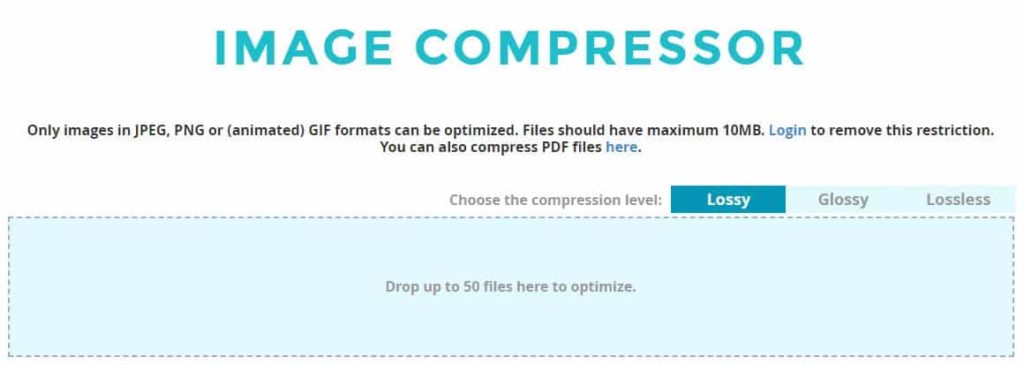
- https://imagecompressor.io/compress
- https://www.websiteplanet.com/webtools/imagecompressor/
- https://shortpixel.com/online-image-compression
Tool di atas bisa mengkompres dan menghemat ukuran file gambar (picture) sampai lebih dari 65%, kecuali untuk gambar yang memang sudah terkompres. Kita cukup drag file-file gambar, dan download lagi setelah file selesai dikompres, dan bisa kita upload ke WordPress/website. Berikut ini perbandingan kompres gambar yang dengan beberapa tool dan perbandingannya dengan file webp.
| Tool | Ukuran Foto | Tingkat kompres |
| Original | 2151 KB | 100% |
| Imagecompressor.io | 943.5 KB | -57% |
| Websiteplanet.com | 785.5 KB | -64% |
| Shortpixel.com | 685 KB | -68% |
| webp (online-convert.com) | 1.59MB | -26% |
| webp (ezgif.com) | 1.06 MB | -49% |
Ketika mengkonversi gambar baik secara manual ataupun secara otomatis, biasanya kita bisa mengatur persentase kualitas gambar, semakin besar kualitas gambar semakin besar juga ukuran gambarnya. Perbandingan ukuran dan kualitas bisa kita atur/pilih sesuai kebutuhan.

Ada 3 pilihan yang biasanya diberikan, yaitu Losless, Glossy, dan Lossy. Lossy akan memberikan ukuran file foto yang paling kecil dengan kualitas yang lebih kecil, sementara loseless memberikan kualitas foto yang lebih baik dengan ukuran file yang tidak terlalu kecil, untuk yang menyeimbangkan ukuran gambar dan kualitas bisa memeilih glossy.
Konversi dan kompresi ke file webp tidak selamanya memberikan hasil file yang lebih kecil, dengan tool kompresi yang bagus kita bisa mendapatkan file jpg/png yang lebih kecil tanpa merusak kualitasnya, dan tidak perlu plugin/settingan tambahan yang lebih rumit untuk webp.
Selain ukuran file, kadang kita juga perlu mengganti dimesi gambar. Gambar dengan panjangxlebar 3000×3000 terlalu besar untuk ditampilkan di web, kita bisa meresize ukurannya terlebih lalu mengkompresnya, untuk gambar seperti ini bisa menghemat ukuran sampai 75%. Ada beberapa jugatool kompres gambar yang bisa untuk meresiza dan mengkompres sekaligus, tetapi biasanya hanya per satu file atau file kompresinya tidak optimum. Untuk yang mau meresiza gambar secara massal misalnya https://bulkresizephotos.com/en.
Untuk file-file gambar lama yang sudah terupload, kita juga bisa optimasi secara manual. File gambar lama tidak bisa kita hapus dan upload yang baru (yang terkompres), karena akan mengubah urlnya, membuat url gambar lama menjadi 404 (not found/error) yang kurang bagus untuk SEO, atau kita perlu menredirectnya ke url baru. Cara yang paling cepat dan aman untuk mereplace/menggantinya, dengan memakai plugin better replace image, plugin ini akan memunculkan tombol replace image pada media files kita, dan kita bisa memasukkan file baru tanpa mengubah url, tanpa perlu mengedit file lagi, semua sudah dikerjakan secara otomatis dari plugin ini. Dan setelah mengganti file media/gambar, kita bisa menghapus plugin ini, tanpa mengubah yang sudah kita kerjakan. Dengan cara ini, kita akan mengoptimalkan semua file gambar dan media yang ada di website WordPress kita.
Gambar yang pecah karena dikompres maksimal membuat loading lebih cepat juga tidak bagus, gambar yang terlalu bagus tetapi membuat loading lambat juga tidak bagus. Sebagai pemilik website, kita harus tahu sampai dimana kompres gambar yang ideal, tentu saja dengan melihat faktor-faktor lain yang mempengaruhi kecepatan website kita.








Apakah ada cara agar browser safari bisa meload gambar webp?
Untuk sekarang ini masih belum gan..